Bankflow (Deloitte)
UI / UX and Design System Build for an Auditing Software

Project Overview
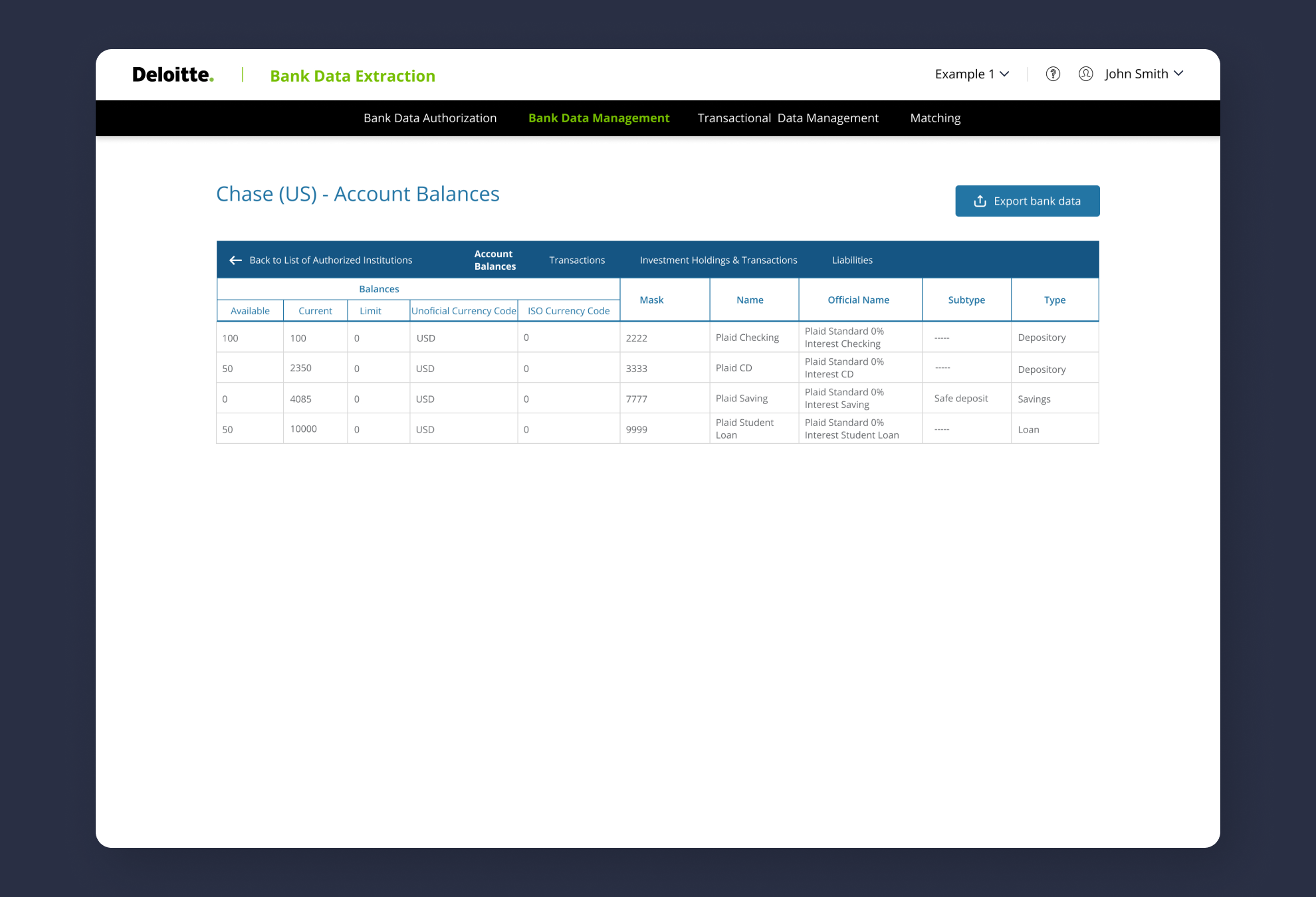
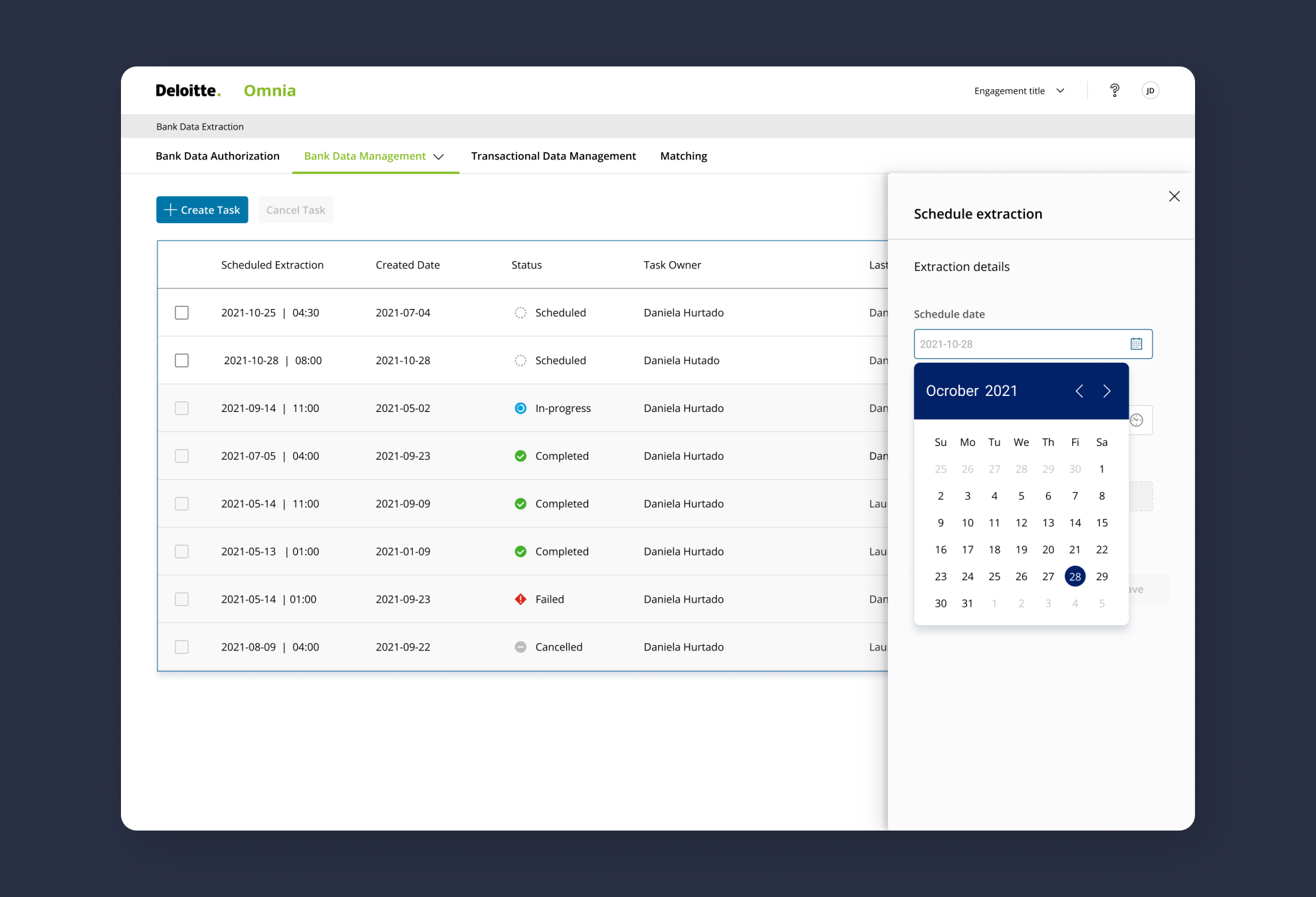
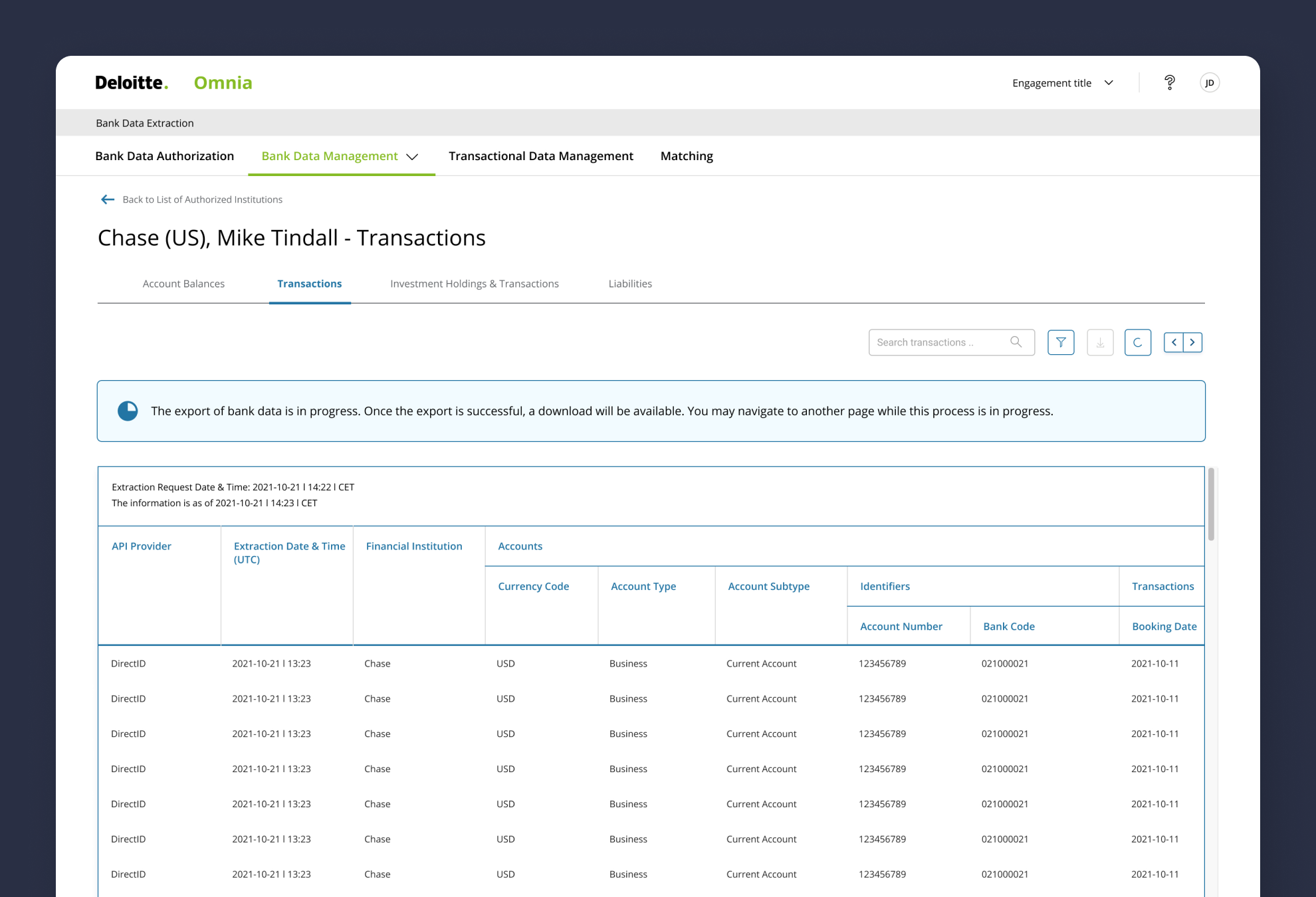
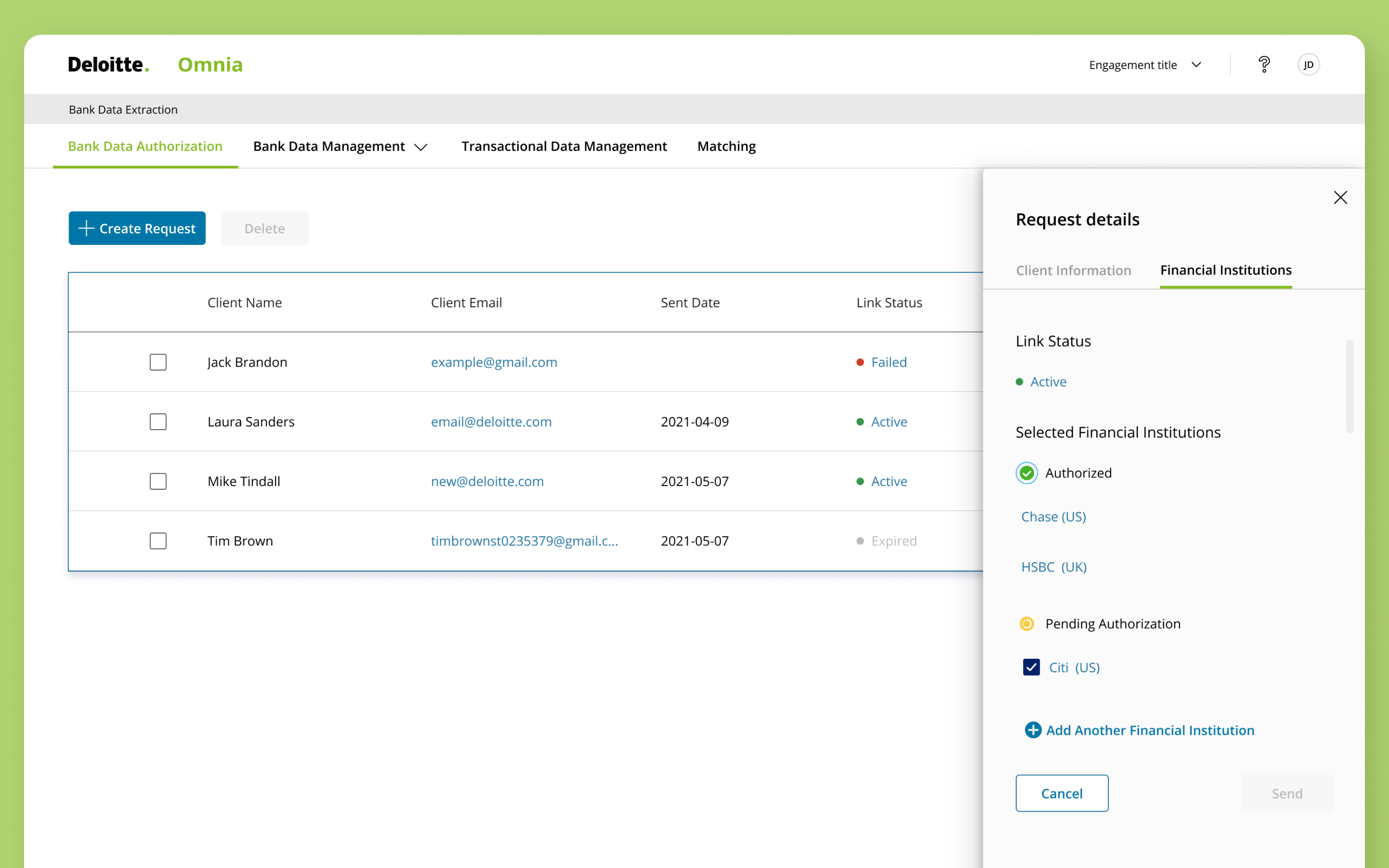
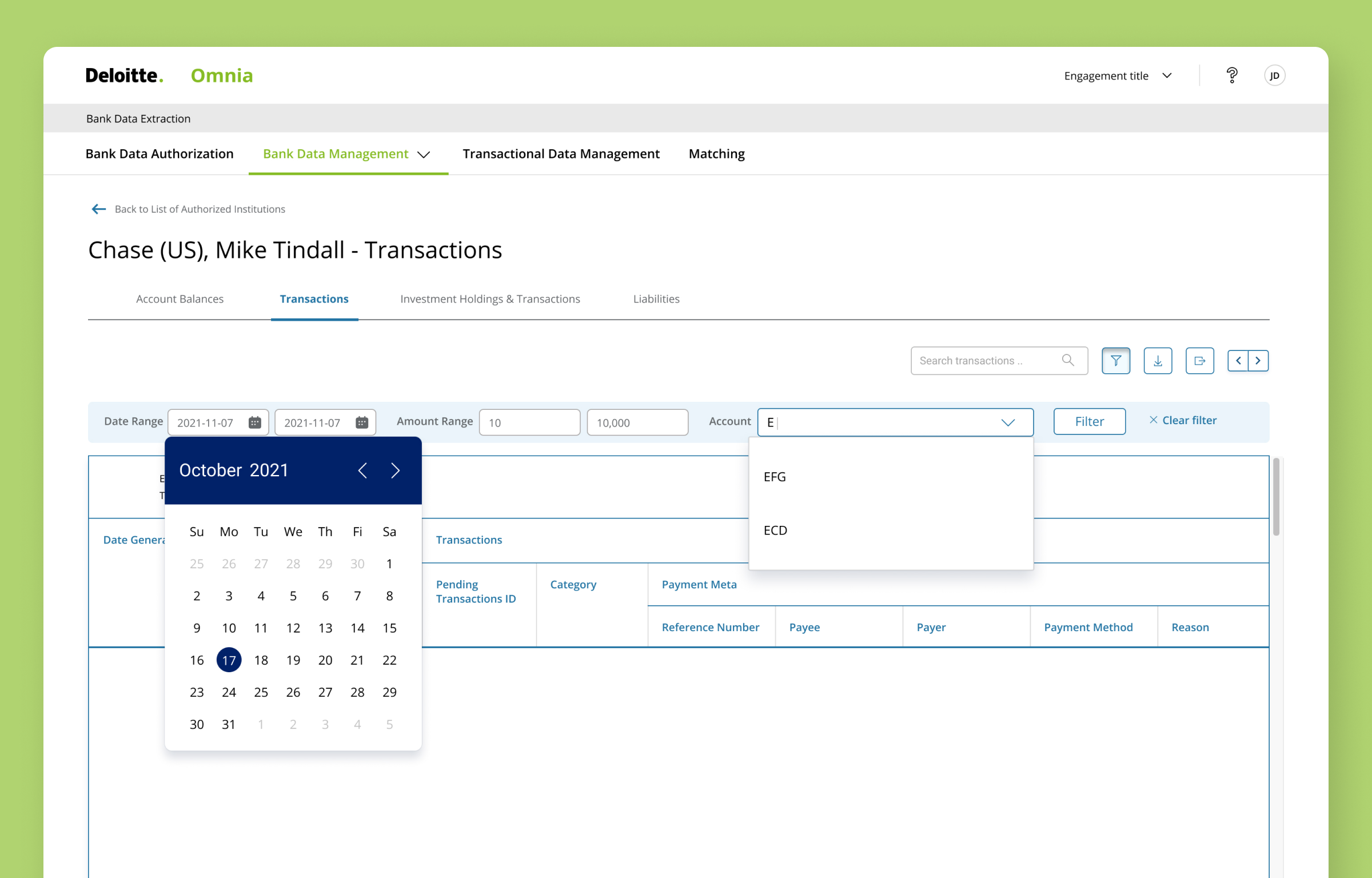
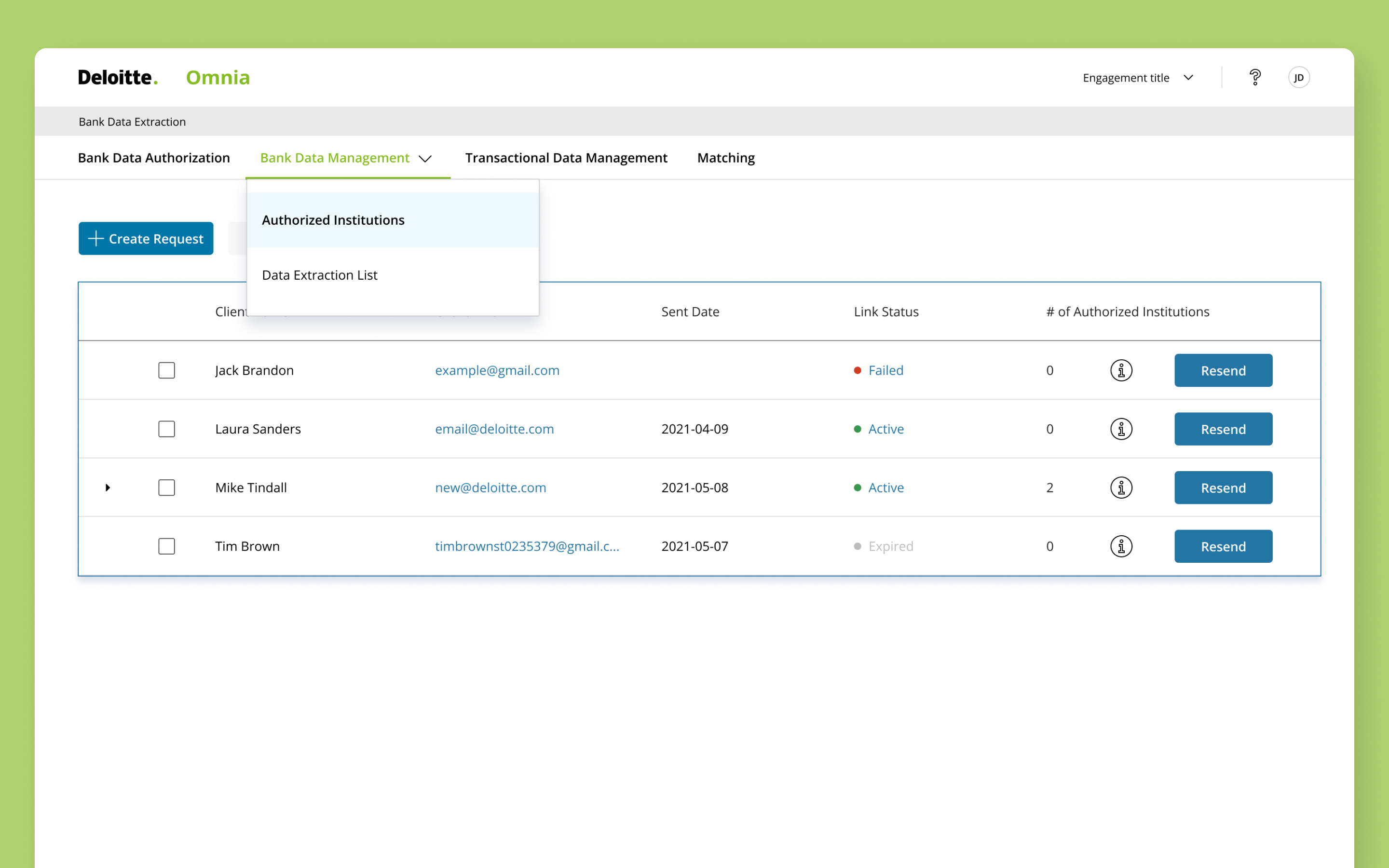
Bankflow is an auditing software product under the Omnia family of auditing suite of products. Bankflow’s main function is to facilitate data extraction from clients’ bank accounts in order to verify transactions for auditing purposes. Automating the bank data extractions and verifying against inflow and outflow for any given client’s accounting is a tremendous time saver and of great value to auditing officers.

Problem Statement
Bank data extraction and transactional auditing is a very complex procedure both on the front-end and back-end. Auditors on average also need the software to simplify this complex solution and for the UX to be easy to use and intuitive. Working with the parent design system the product needed to inherit the core traits of the parent visual language and yet to be able to express it’s own identity and points of differentiations.

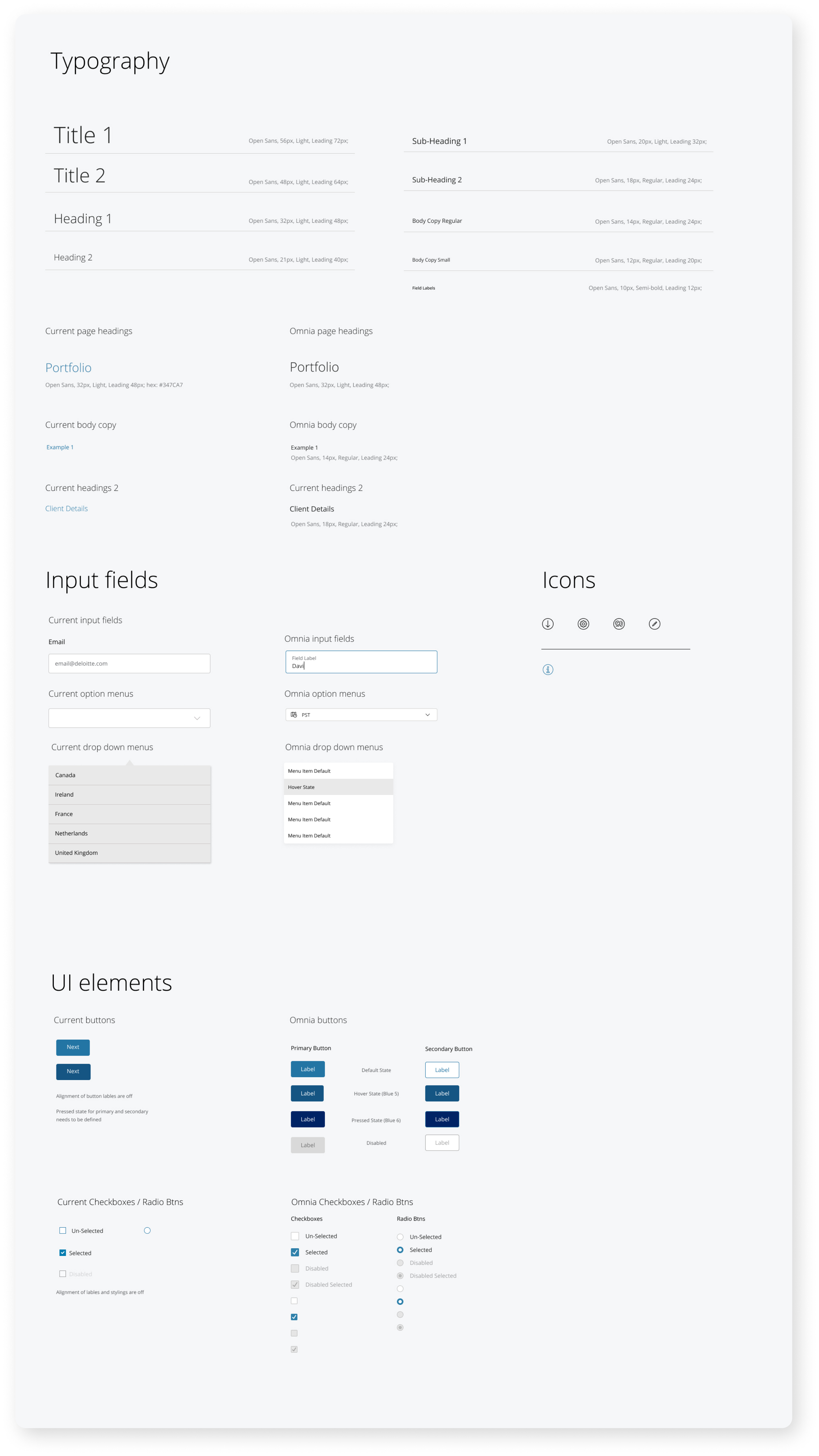
A new dynamic design system under the umbrella of the parent brand
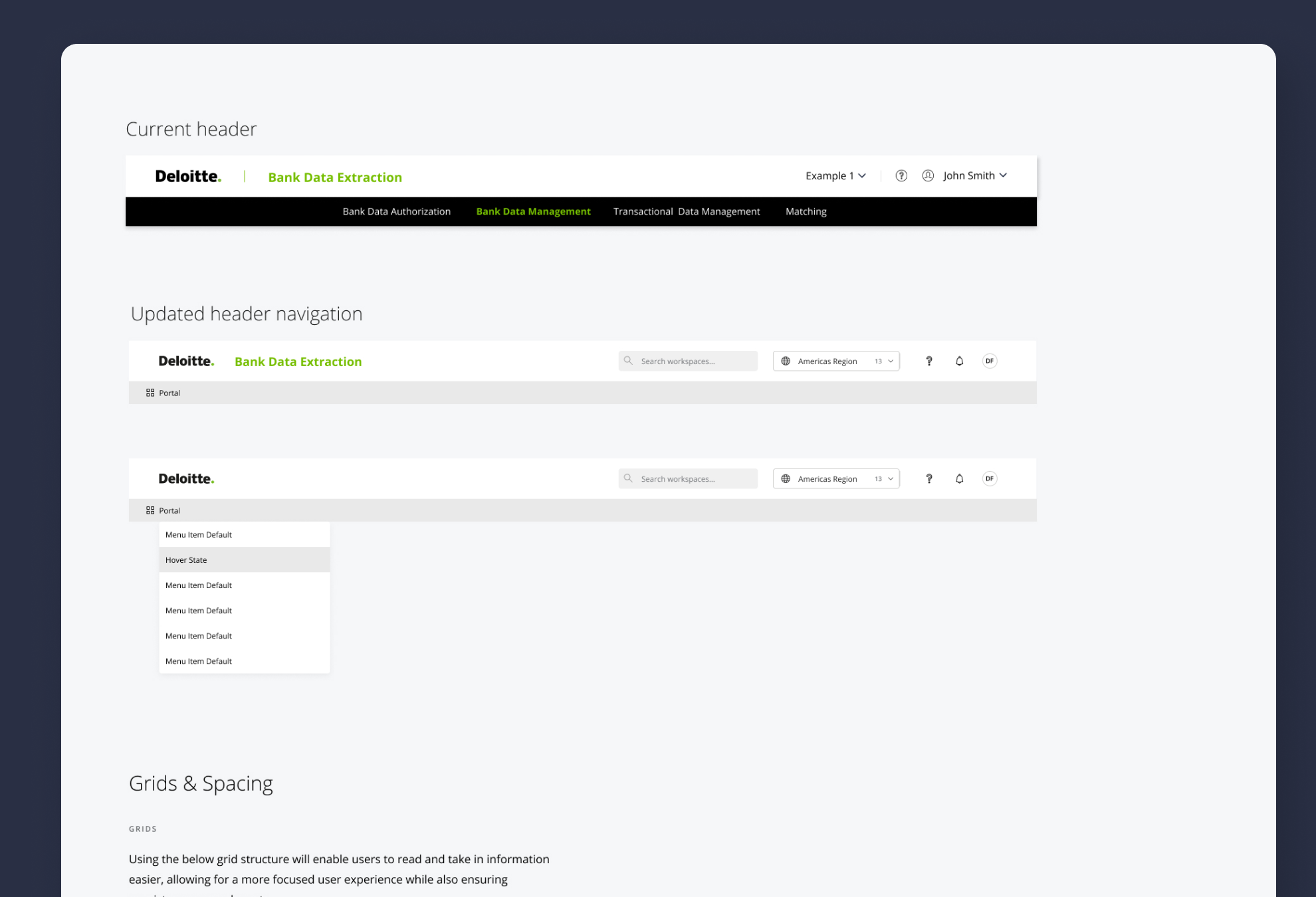
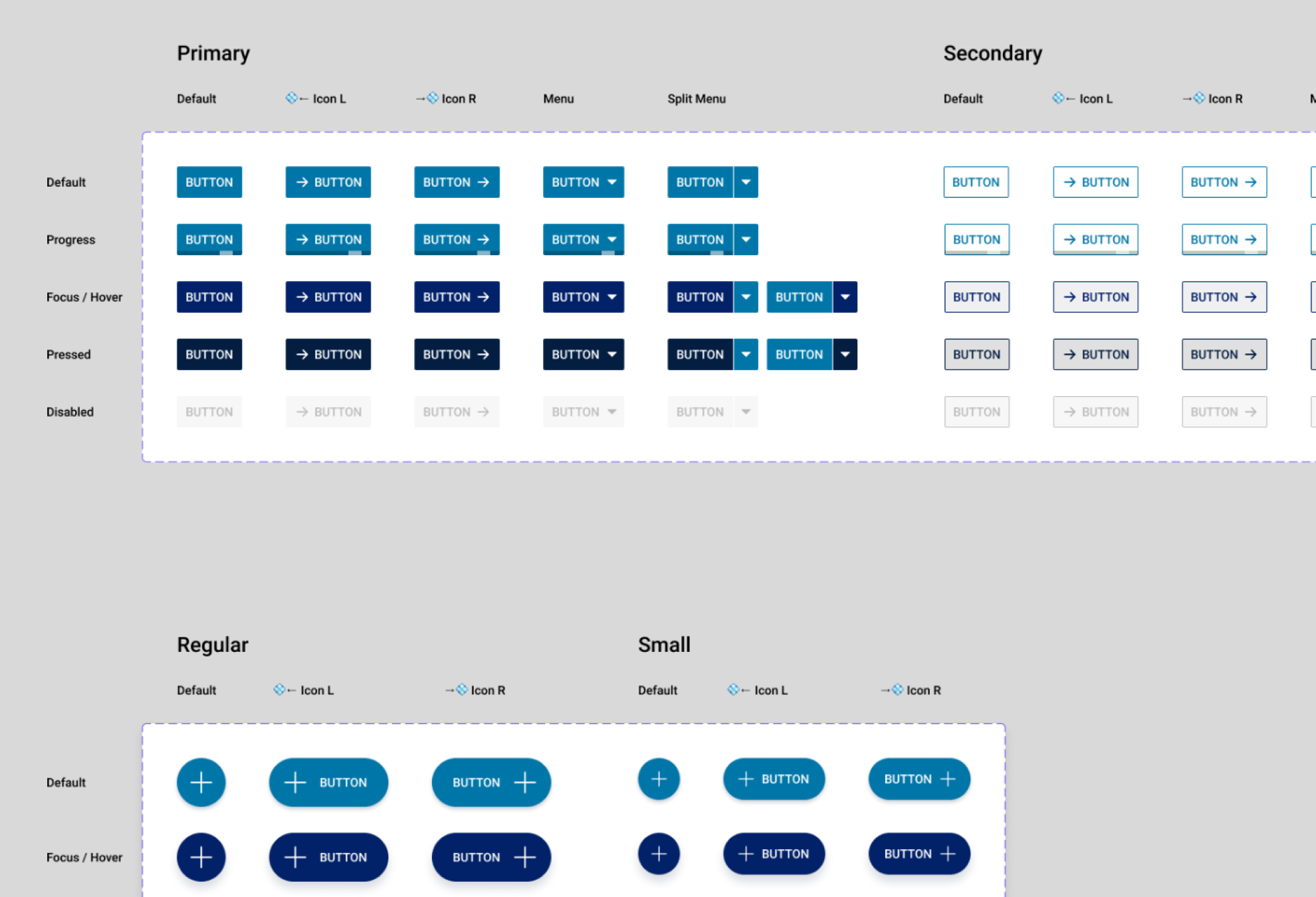
When looking at the parent design system the idea was to implement tweaks that would create a unique identity without straying too far from the parent design and look like it belonged to the same family of Omnia products.



Problem Solution
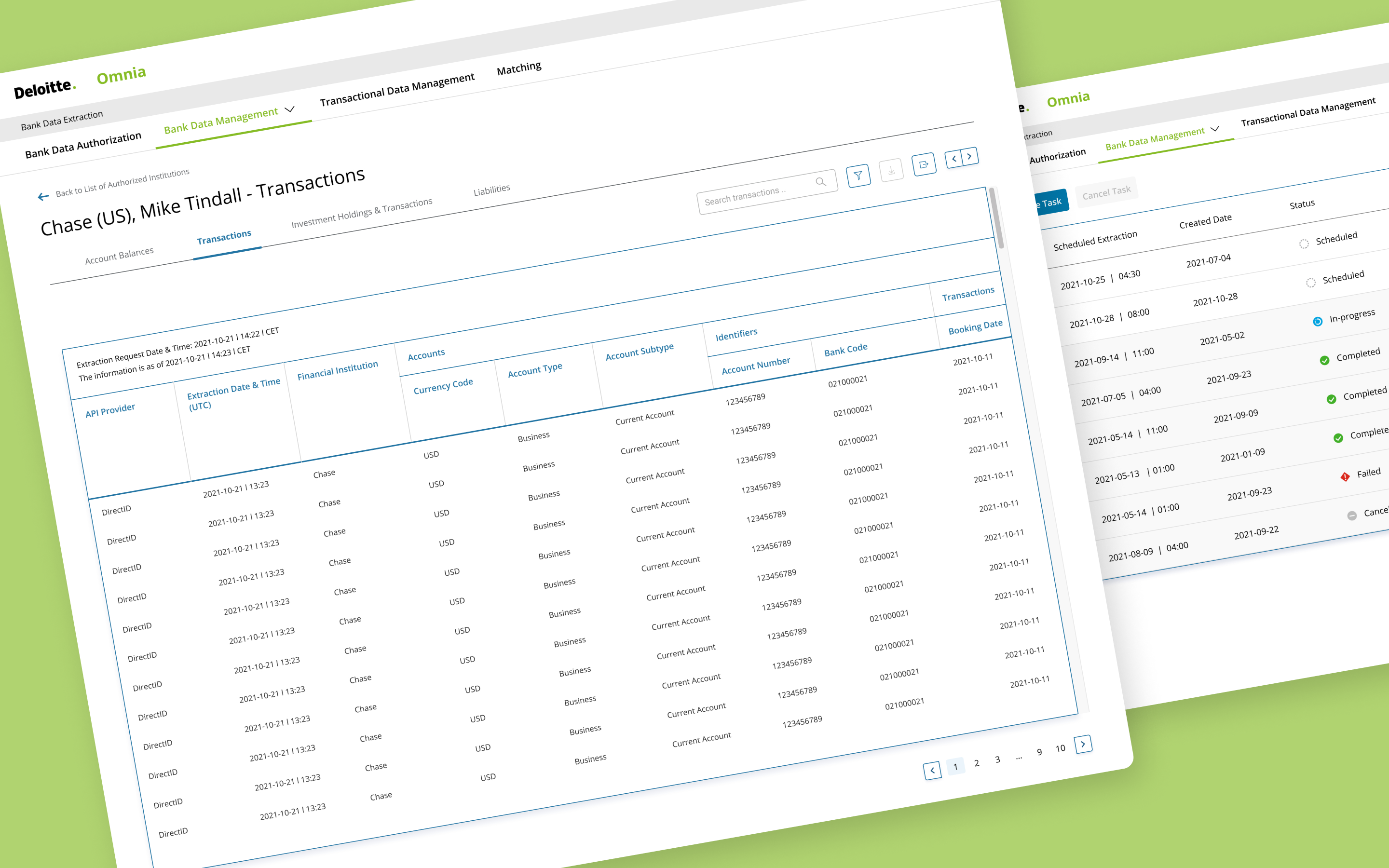
Working in Figma we created a branch of the parent design system and tweaked the components just enough to create differentiation while adhering to the brand overall DNA. Having embedded actual auditors and future users of the product into our design process we were able to write relevant and real life user stories into an agile process that allowed us to tackle these user issues as a team and collaborate on the designs in real time across various time zones.

Creative Process
Working closely with the branding team at Omnia we reached consensus on the changes to the existing design system that would allow us to make this new product stand on it’s own but belong But belong to the greater family of products.At the same time working with product owners we were able to identify the problems that we are trying to solve for each phase of the project. Once these user problems were identified we were then able to create user stories and from there we would proceed to create solutions to these problems in the form of interactive prototypes, mock ups that the entire team could collaborate on remotely.